문제
검색 조건에 따라, 하단에 다른 테이블을 보여줘야하는 요구사항이 있었다.
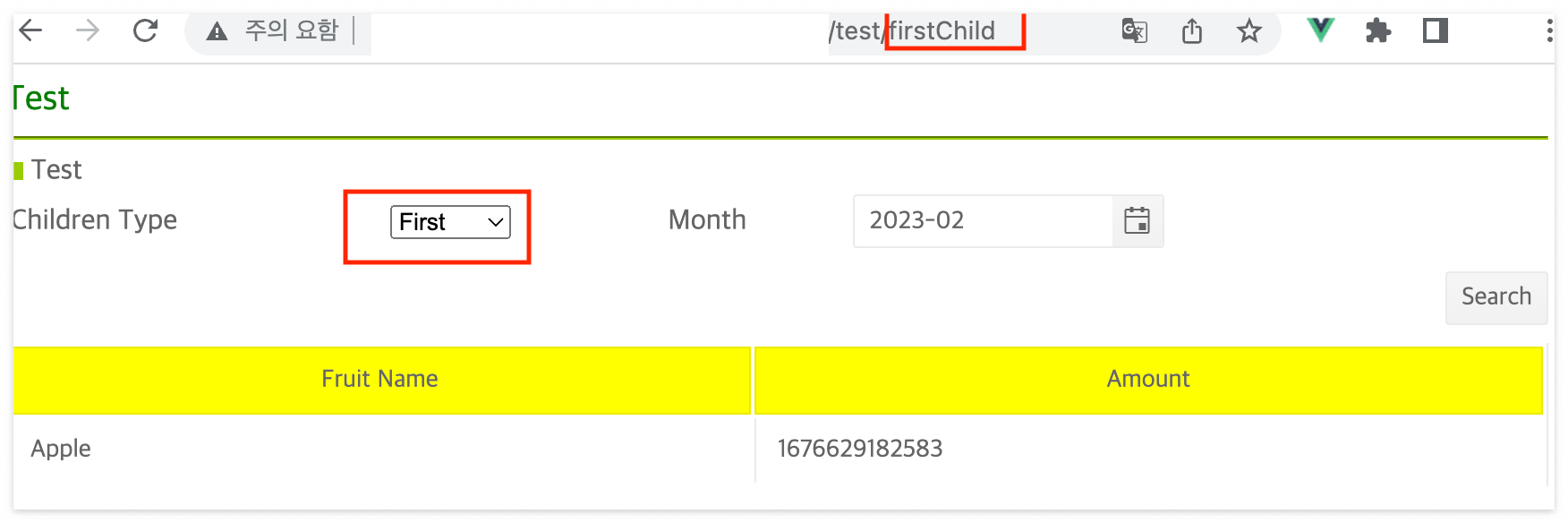
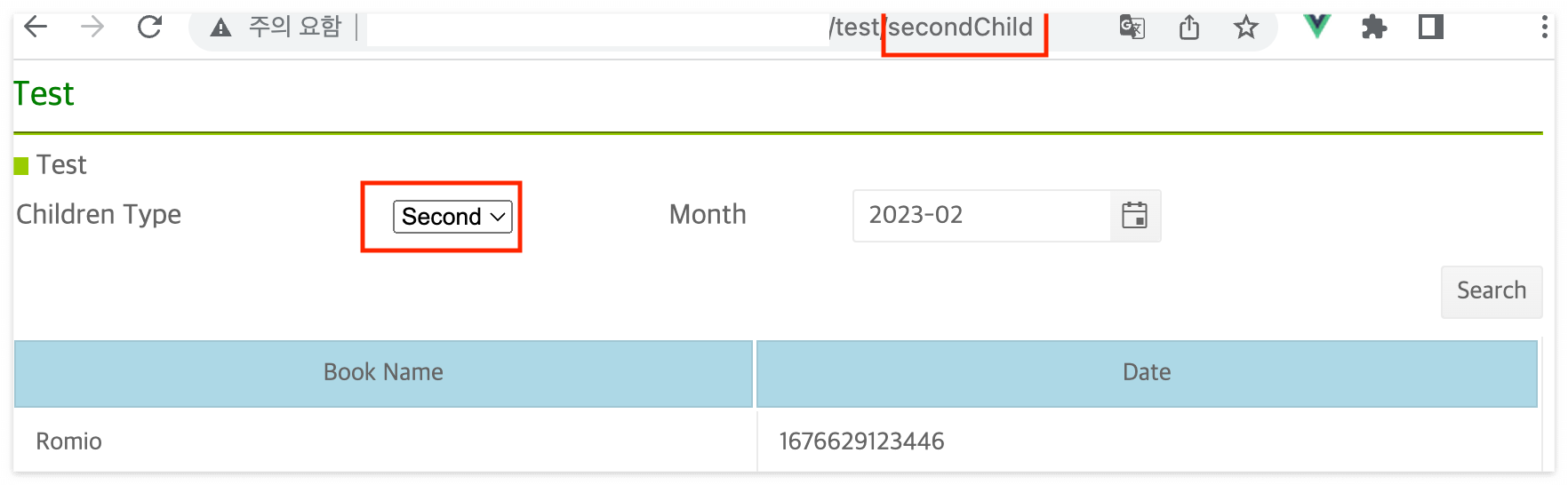
아래와 같이, 검색 조건 부분까지 공통인데, 검색 시 Children Type이 First냐, Second냐에 따라 하단의 테이블이 달라져야 했다.
Vue Router를 사용해서 url path에 따라 Children Component를 변경해줬다.


Vue Router로 구현한 방법은 아래 글 참조
https://developer-minji.tistory.com/290
Vue Router 사용
요구 사항 검색 조건에 따라, 하단에 다른 테이블을 보여줘야하는 요구사항이 있었다. 아래와 같이, 검색 조건 부분까지 공통인데, 검색 시 Children Type이 First냐, Second냐에 따라 하단의 테이블이
developer-minji.tistory.com
문제는, Children Type을 바꾸지 않고, month만 바꿔서 search를 누르면 페이지가 reload가 되면서 테이블의 내용이 변경되어야 하는데, 화면이 reload가 되지 않았다.
문제 원인
Vue 에서 기본적으로 현재 페이지와 같은 URL로 라우팅 하는 것은 router-view 가 다시 로드되지 않는다.
여기 문제에서는 month를 바꿔도, Children Type을 변경하지 않아, Url이 변경되지 않았다.
같은 url로 routing을 요청하니 Vue에서는 다시 로드하지 않는 것이다.
methods: {
searchBtn: function (e) {
let path = '/test'
const childrenTypeMap = {
[CHILDREN.FIRST]: 'firstChild',
[CHILDREN.SECOND]: 'secondChild'
}
path += '/' + childrenTypeMap[this.childrenType]
// month를 바꿔도, childrenType이 first로 동일하면
// url이 /test/firstChild 로 현재 페이지와 동일하므로 라우팅을 요청해도 화면이 reload되지 않는다.
this.$router.replace({ path })
}
}
문제 해결
현재 페이지와 url이 달라지기 위해, query에 reload를 위해 param을 추가해주면 된다.
param으로 Date.now()를 주어, 항상 달라지게 해주었다.

검색할 때마다, query가 달라져서 화면이 reload되고 화면에 변경된 값으로 나오는 것을 확인할 수 있다.


month마다 다른 데이터를 조회해야 하면, Date.now() 대신, month를 query에 써도 괜찮을 수 있다.
내 경우에는, month까지 동일해도 search할 때마다 실시간으로 조회되는 데이터가 변경될 수 있어서 query에 Date.now()를 썼다.



