문제
pdf 파일을 클라이언트로 보내주는 API를 만들었다.
클라이언트에서는 iFrame의 src에 API의 url을 넣었으나, iFrame에 보이지 않는 문제가 있었다.
문제 원인
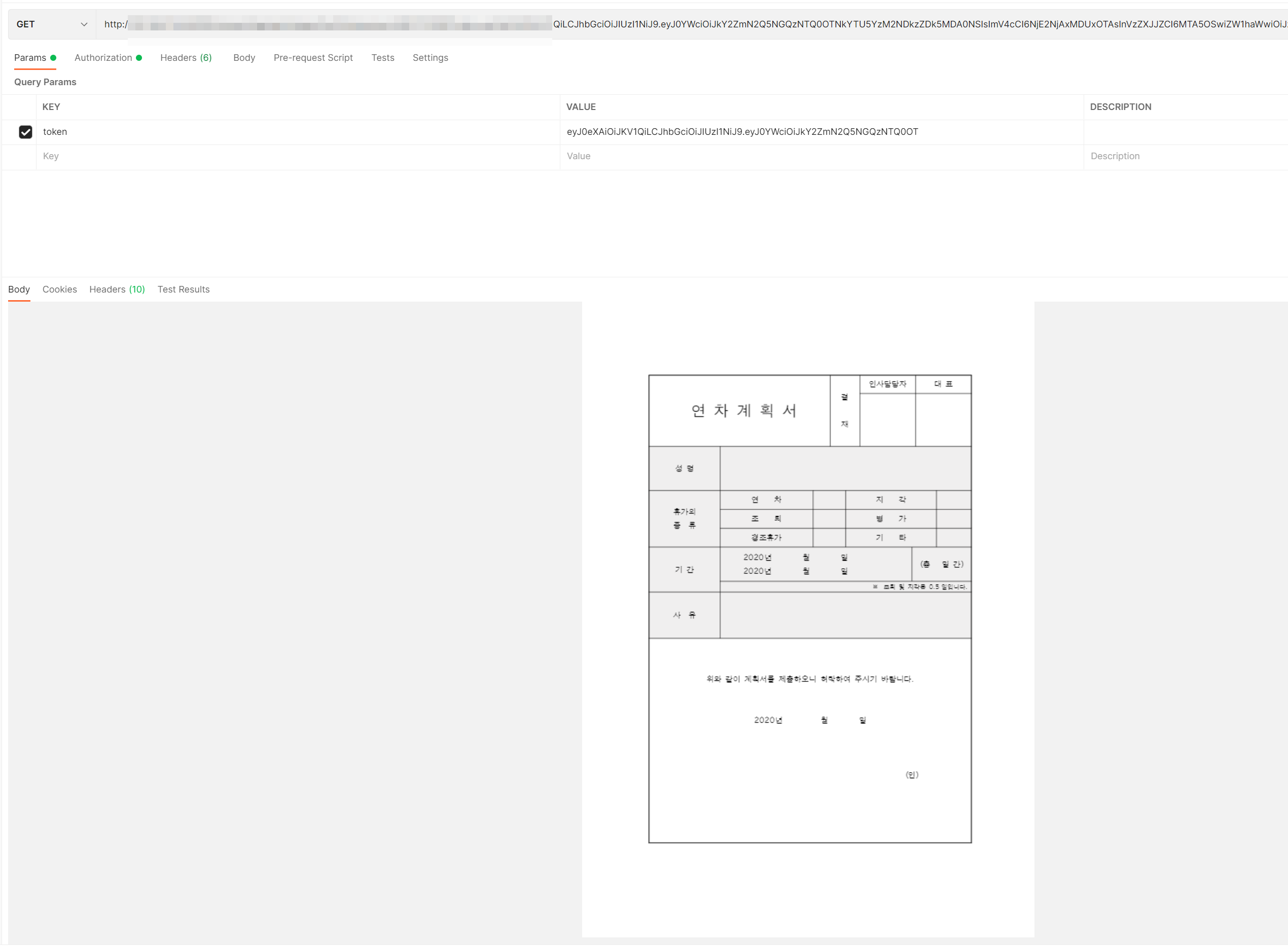
Postman에서 API를 호출 했을 때 파일이 잘 다운 받아지는 것을 알 수 있었다.

또한, URL을 브라우저에 직접 입력해보니 파일이 잘 다운로드 되어졌다.

파일 저장하고 다운 받는 것에는 문제가 없는 것을 확인했다.
그런데, 왜 iFrame은 다운받은 pdf 파일을 보여주지 못하는 걸까?
어떻게 하면 다운받지 않고, iFrame에 보여줄 수 있을 지 찾다가 아래 StackOverFlow 글을 발견하였다.
How do I force files to open in the browser instead of downloading (PDF)?
Is there a way to force PDF files to open in the browser when the option "Display PDF in browser" is unchecked? I tried using the embed tag and an iframe, but it only works when that option is che...
stackoverflow.com
원인은 Http Resposne 헤더의 Content-Dispoistion 때문이었다.
Content-Disposition은 기본값이 inline이다.
Content-Disposition을 attachment로 주고, filename과 함께 주면 Response의 Body에 오는 값을 다운받으라는 뜻이다.
내가 개발한 PDF 다운 API는 Content-Disposition이 attachment이고 filename을 함께 주어, 브라우저에서 입력했을 때 파일이 다운로드 되었던 것이다.
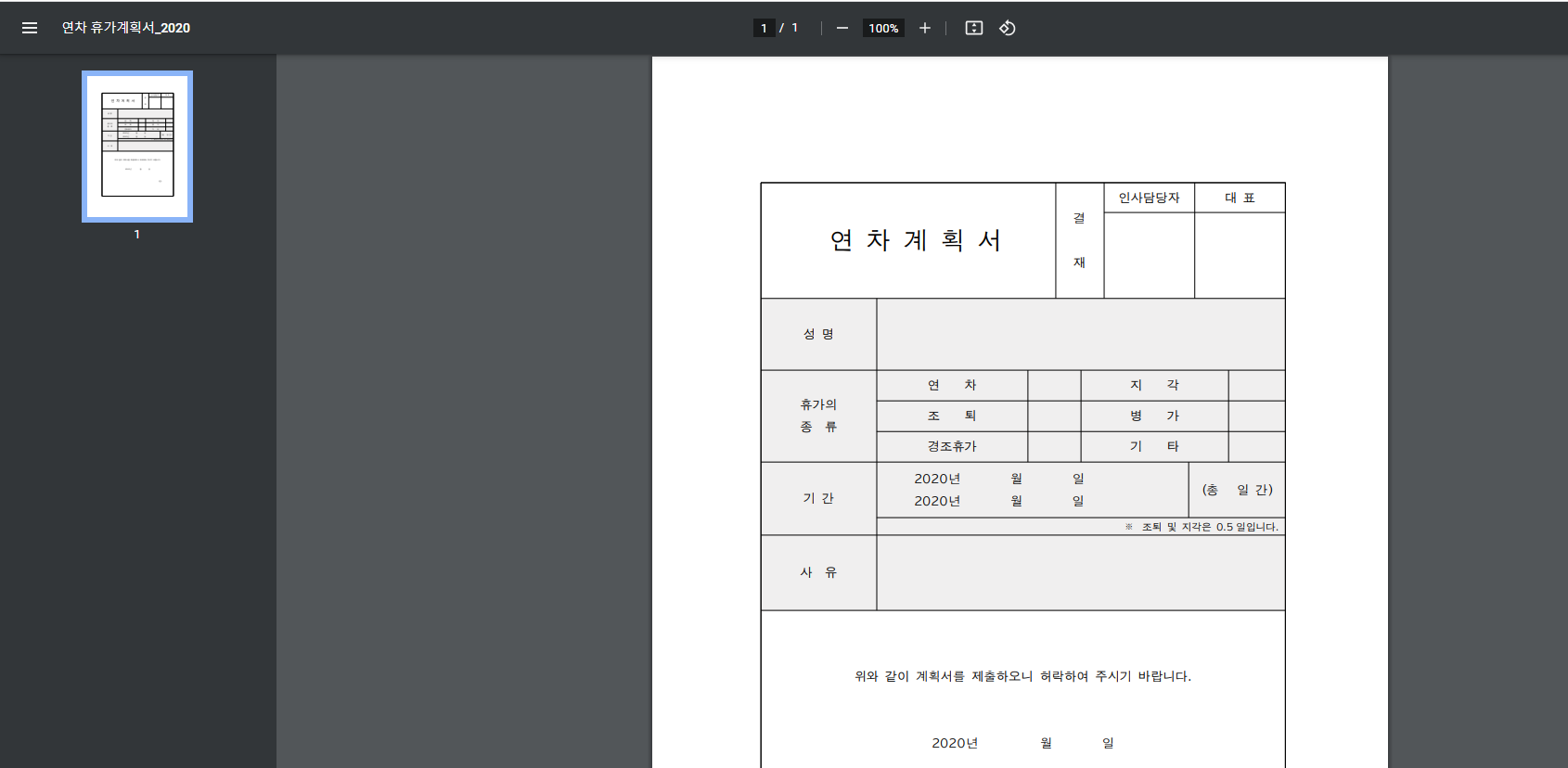
Content-Disposition을 inline으로 주면, pdf 파일이 다운로드 되지 않고 아래와 같이 보이게 된다.

문제 해결
서버에서 Response 헤더의 Content-Disposition을 inline으로 변경해주니, iFrame에서도 보내준 pdf가 잘 보이게 되었다.

참고 자료
How do I force files to open in the browser instead of downloading (PDF)?
Is there a way to force PDF files to open in the browser when the option "Display PDF in browser" is unchecked? I tried using the embed tag and an iframe, but it only works when that option is che...
stackoverflow.com
https://lannstark.tistory.com/8
HTTP Content-Disposition란
간단한 이해 Disposition이란 기질, 성향, 배치, 배열 이란 뜻이다. HTTP Response Header에 들어가는 Content-Disposition은 HTTP Response Body에 오는 컨텐츠의 기질/성향을 알려주는 속성이다. default 값은 i..
lannstark.tistory.com



